오늘은 이전 포스팅에서 미처 다 다루지 못한 키프레임 애니메이션에 대해 알아보자.
키프레임 애니메이션이란?
우선 키프레임이란, 프레임(Frame)에 키값을 부여하여
이 시간에는 이 프레임을 보여주고, 다른 시간에는 다른 프레임을 보여주기 위해 사용하는 것이다.
글로 설명하려니 너무 어려우니 사진으로 보자!

하트 뿅뿅의 이모티콘이 왼쪽 화면 밖에서 우측 화면 밖으로 이동하는데,
0초에서 하트 뿅뿅의 위치를 키프레임으로 좌측 끝으로 정해주고,
이동이 끝나는 2초에서 우측 끝으로 정해주면 된다.
시간의 흐름에 따라 하트뿅뿅의 위치가 바뀌는 것이 표현되는 것이다.
하는 방법은 역시 굉장히 간단하다.
🥰 방법1. 인스펙터 창에서 다이아몬드 키를 이용해서 지정해준다.

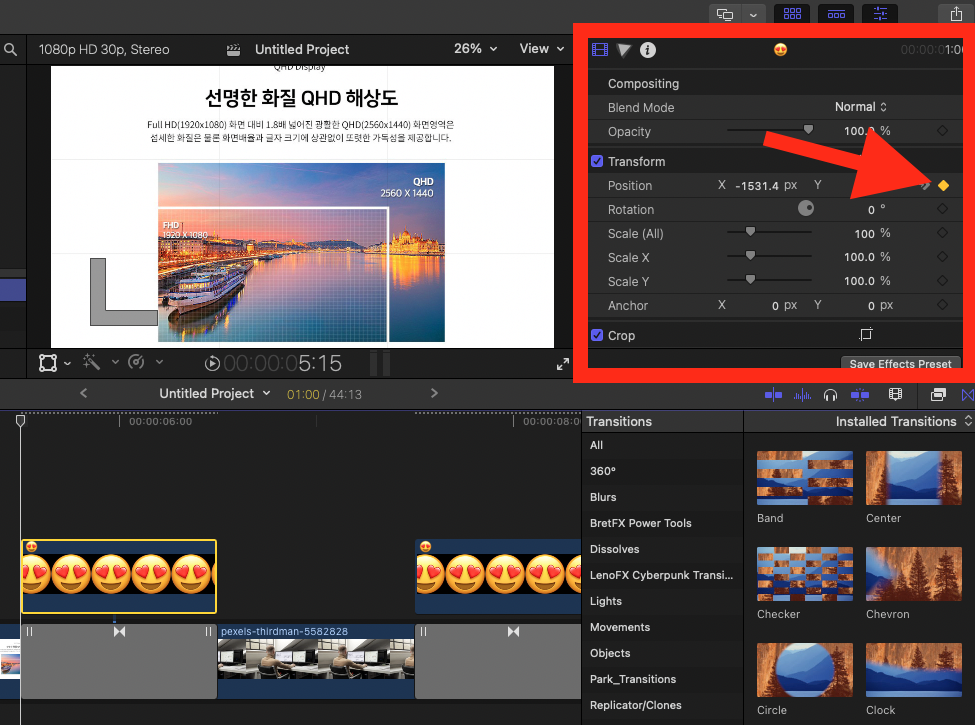
하트뿅뿅의 시작하는 부분에서 다이아몬드 모양 키프레임을 켜주고, 위치를 화면 좌측 밖으로 지정해준다.
인스펙터 창을 보면 X 값이 -1531.4px 로 지정된 것을 확인할 수 있다.

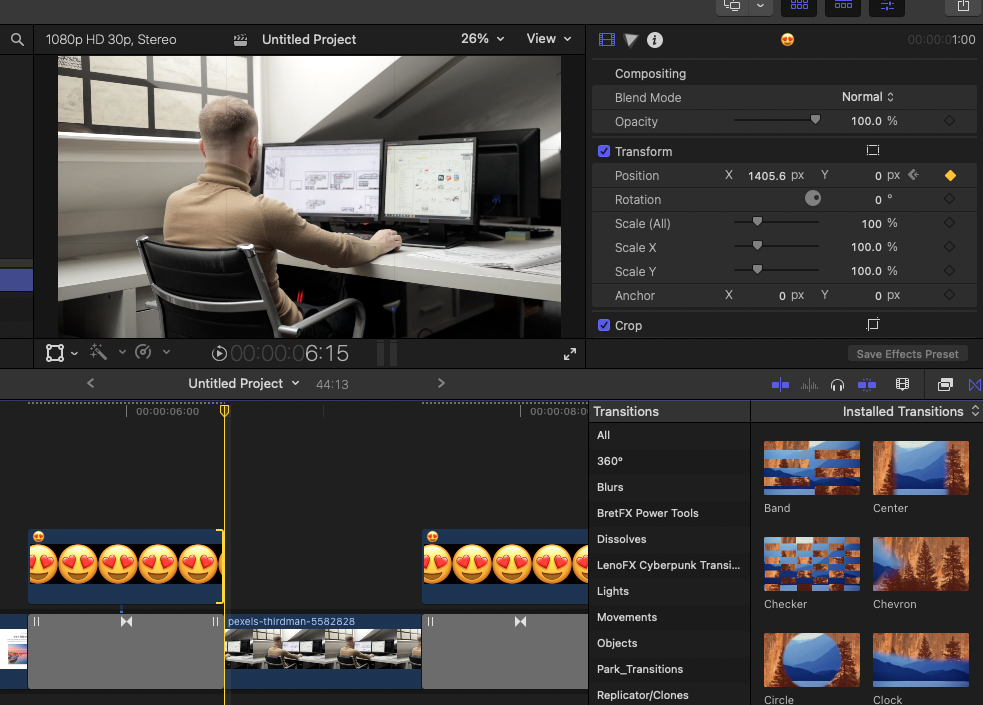
그리고 하트뿅뿅이 끝나는 지점을 선택하여 같은 방법으로 다이아몬드 모양 키프레임을 켜주고, 위치를 우측 화면 밖으로 지정해준다.
인스펙터 창을 보면 X 값이 1405.6px 로 지정된 것을 확인할 수 있다.
그리고 이것을 재생해주면?
하트뿅뿅 요녀석이 화면 좌측 바깥에서 우측 바깥으로 이동하는 것을 확인할 수 있을 것이다.
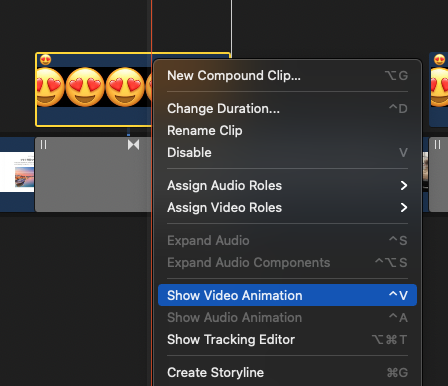
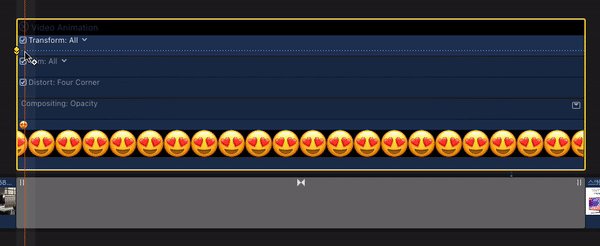
🥰 방법2. Show Video Animation(Ctrl + V 단축키)를 이용한다!


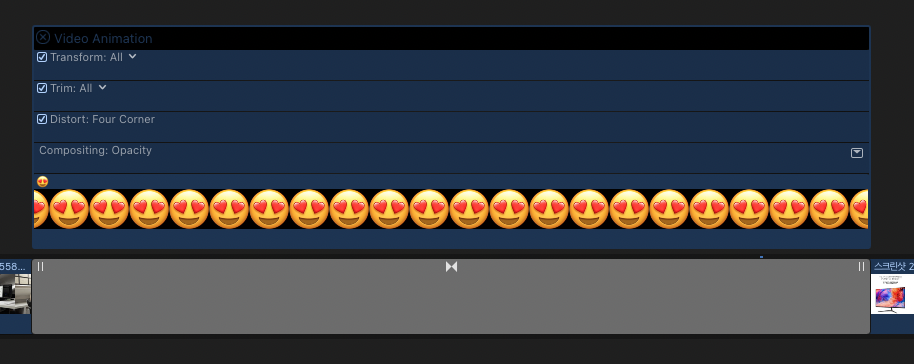
여기서 우리는 하트 뿅뿅의 위치값(Position 값)을 조절할 것이다.
그것은 가장 위에 있는 Transform : All 을 선택하여,
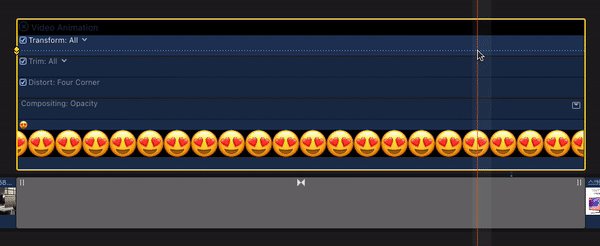
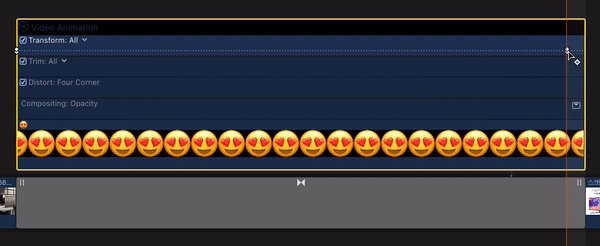
Opt 을 클릭한 상태에서 원하는 위치에 키프레임을 설정해 준다!

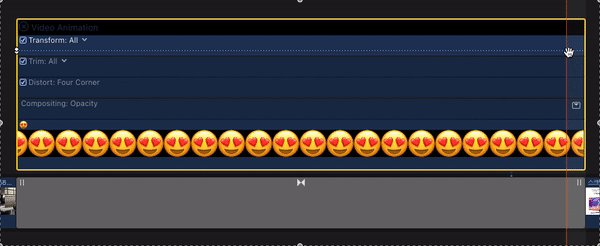
그리고 각 키 프레임을 선택한 뒤, 위에서 했던 것 처럼
인스펙터 창에서 X값을 설정해주면 끝이다!
'IT&Tech' 카테고리의 다른 글
| 파이널 컷 프로 한국어 키로 단축키 입력하기, 한영키 변경없이 단축키 입력, 파이널 컷 프로 한국어 명령 단축키 (4) | 2024.01.26 |
|---|---|
| [Final Cut Pro X] 파컷 편집한 영상 중 한 장면을 유튜브 썸네일로 추출하기, 캡쳐 후 썸네일 만들기, 파컷 유튜브 썸네일 캡쳐하기 (1) | 2024.01.25 |
| [Final Cut Pro X] 트랜지션 빠르게 넣기, Add Transition, 트랜지션 단축키 (3) | 2024.01.23 |
| [Final Cut Pro] Secondary Timeline 세컨더리 타임라인이란? 세컨더리 타임라인 만들기 (0) | 2024.01.22 |
| [Final Cut Pro X] 컷 편집 속도를 200% 빠르게 하기 위한 7가지 단축키 변경 (5) | 2024.01.21 |




댓글