열심히 기획/디자인하고 개발까지 하여 아주아주 소중한 우리의 앱이 탄생하기 직전이다.
앱을 출시하려면 앱스토어에 등록하고, 구글 플레이 스토어에 등록해야 한다.
앱을 등록하는 과정에서 앱이미지 및 미리보기 스크린샷을 제출해야 한다.
구글 플레이 스토어는 비교적 간단하고 쉽게 업로드가 가능한데,
앱스토어는 그 사이즈를 딱 맞춰야하고, 투명한 부분도 없어야 하고..... 어쩌구저쩌구 굉장히 까다롭다.
https://appstoreconnect.apple.com/apps
https://appstoreconnect.apple.com/login?targetUrl=%2Fapps&authResult=FAILED
appstoreconnect.apple.com
앱스토어 앱 등록을 위한 [앱스토어 커넥트]
위 사이트에 애플아이디로 로그인하면 앱등록이 가능하다.
우선, 앱스토어 등록 시 필수로 업로드 해야 하는 스크린샷 가이드를 확인해보자.

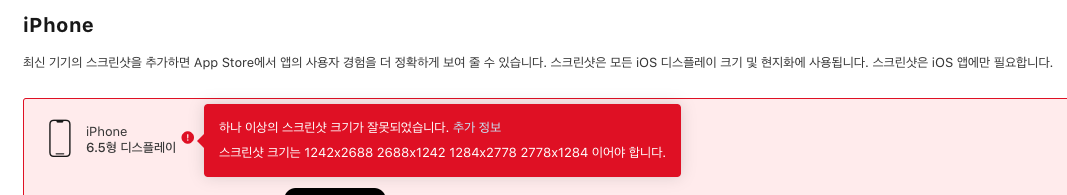
iPhone 6.5형 디스플레이
iPhone 5.5형 디스플레이
iPad Pro(3세대) 12.9형 디스플레이
iPad Pro(2세대) 12.9형 디스플레이
이렇게 총 4가지 버전의 스크린샷이 필요한데,
각 디스플레이별 사이즈는 다음과 같다.
| 디스플레이 종류 | 사이즈 | 기종 |
| iPhone 6.5형 디스플레이 | 세로 : 1242 x 2688 가로 : 2688 x 1242 세로 : 1284 x 2778 가로 : 2778 x 1284 |
iPhone 12 Pro Max iPhone 11 Pro Max iPhone 11 iPhone 12 XS Max iPhone 12 XR |
| iPhone 5.5형 디스플레이 | 세로 : 1242 x 2208 가로 : 2208 x 1242 |
iPhone 8 Plus iPhone 7 Plus iPhone 6s Plus |
| iPad Pro(3세대) 12.9형 디스플레이 | 세로 : 2048 x 2732 가로 : 2732 x 2048 |
iPad Pro(3rd, 4th) |
| iPad Pro(2세대) 12.9형 디스플레이 | 세로 : 2048 x 2732 가로 : 2732 x 2048 |
iPad Pro(2nd) |
위 표의 사이즈를 정확하게 지켜야하며, 투명한 부분이 조금이라도 있을 경우 업로드가 되지 않는다.



이 목업 이미지를 개발자가 그냥 만들기도 쉽지 않을 뿐더러, 사이즈를 정확히 맞추는 것 또한 굉장히 어렵다.
우선, 스크린샷 이미지가 있다는 가정하에 가장 쉽게 이미지 사이즈를 조절하는 사이트를 알아보자.
https://www.iloveimg.com/ko/resize-image/resize-jpg
한 번에 여러 JPG 크기를 조절하여 시간을 절약하세요!
JPG 이미지 크기를 신속하게 조절하세요. 픽셀과 퍼센트를 지정하여 크기를 변경하세요.
www.iloveimg.com
아이러브이미지(ILOVEIMG) 라는 전체적으로 이미지를 편집할 수 있는 페이지 인데,
디자이너들이나 마케터들이 굉장히 유용하게 사용하는 사이트이니, 알아두면 정말 좋다.
(쓸 때마다 느끼지만 이것을 왜 무료로 이용할 수 있게 해주는 지? 정말 감사하다.)

앱스토어에 앱 등록하기 위해서는 여러장의 스크린샷의 이미지 크기를 조절해야 하는데,
이 사이트는 한번에 여러장도 사이즈 조절이 가능하다.

나는 스케치를 이용하기 때문에 iPhone + iPad 기종에 맞는 목업 이미지를 구해서
스크린샷 이미지를 만들었지만,
개발자는 이 목업을 구하고 이미지를 만드는 것도 어려울 것이다.
그때 이용할 수 있는 사이트가 또 있다.
Previewed - Free mockup generator for your app
Create beautiful mockups for your app, in just a few clicks.
previewed.app
퀄리티 높은 목업(Mockup) 이미지를 편집할 수 있다.
템플릿에서 원하는 기종을 선택하고, PC에 저장되어 있는 이미지만 선택해주면 손쉽게 목업 이미지를 만들 수 있다.
아쉽지만, 3D 이미지 등 고퀄의 경우 유료이다.
유료로 충분히 이용해볼만한 사이트니, 결제 의사가 있으면 결제해서 이용해도 좋을 것 같다.


2D (720p) 의 경우 무료로 다운로드 할 수 있다.
오늘은 이렇게 앱스토어에 앱 등록을 위한 앱 이미지, 스크린샷, 미리보기의 사이즈 및 기종에 대해 알아보고,
이 이미지들을 손쉽게 만드는 방법에 대해서 알아보았다.




댓글